PWA vs AMP: Which One Is The Best For You?

AMP vs PWA: All You Need To Know
In this modern age, the web is mainly driven by mobile searches and mobile-first indexing is an aspect that many streamline business owners can’t afford to neglect. It’s crucial for them to demonstrate their mobile web presence as well. In this prospect, business owners need to realize the best strategy for maintaining their existence on the mobile web. The two main terminologies to contemplate in this context are Progressive Web Apps (PWA) and Accelerated Mobile Pages (AMP), both of which we will be discussing in our present blog.
What is “mobile-first indexing”?
Mobile-first indexing is the latest development as a result of Google’s continued efforts in making the web even more mobile-friendly and to observe the trends following the user-behavior on the web.
Mobile-first indexing simply means that your website’s mobile version becomes the baseline for Google in their technique of determining rankings and also acts as a starting point in Google’s index. Using mobile-first indexing, you are certain to notice an upsurge in traffic to your site.
However, with the introduction of mobile-first indexing, a lot of questions need to be answered: How does mobile-first indexing affect the average business owner? Is your site mobile-friendly? Which technique is to be chosen while implementing mobile-first indexing? We will be discussing all these in our present blog.
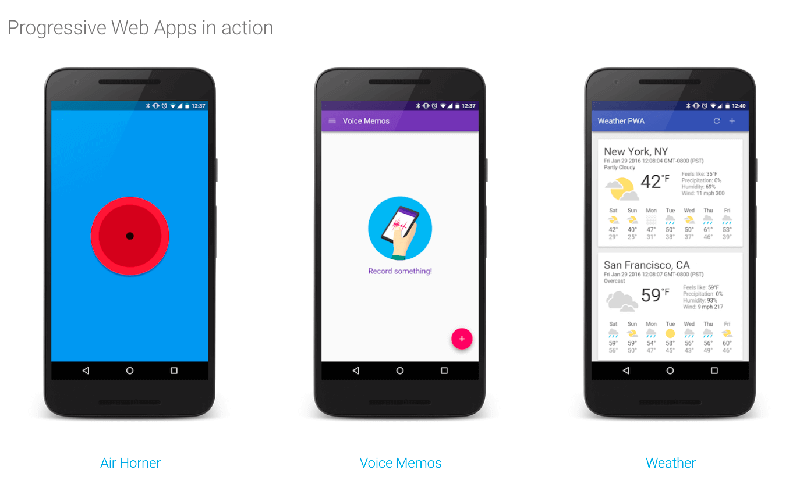
Progressive Mobile Apps (PWA):
Progressive Mobile Apps (PWA) are primarily, as the name indicates, Web Apps or a collection of Web Pages that offer a visual layout similar to that of a mobile app with rich navigation features. They make use of the latest features supported by almost all modern browsers and implement such technologies, design concepts and Web APIs that work together to offer the best mobile and web apps. Users can use PWAs to enhance their experience of mobile-app features and responsive functionalities in their web apps.

For instance, a number of websites make use of PWAs to enhance their user experience and make use of the rich visual features that PWAs offer. When you access sites like Zomato.com or Flipkart.com from your mobile browser, the initial visual looks, and features of the site makes you feel like you have opened a mobile app, though you haven’t even opened the app and it’s just the PWA that the website is using.
Core Features of PWA:
- Local Connectivity: PWAs allow you to work offline or using poor networks as well.
- High Security: PWAs use https protocol for ensuring no spying and safe data transmissions.
- Swift Content Loading: PWAs allow your app to feature a quicker load time using App Shell functionality.
- Progressive: One of the most important aspects of PWAs is the cross-browser compatibility that they offer.
- Responsive: Progressive Web Apps work in compatibility with any desktop, tablet or mobile device.
- Bookmark Feature: Recent studies show that the number of users that tend to use apps requiring more clicks involved drops by 20%. Thus, users refrain from using apps with a lot of click hassle involved in the downloading procedure. Using PWAs, users aren’t required to download their favorite apps from the Play Store. Instead, PWAs allow users to simply pin their desired apps to their home screen, thus providing convenience to users.
- Native Features: Progressive Web Apps offer smooth User Interfaces and hardware-accelerated 2d/3d Graphics using HTML5 Canvas feature. Other native features include clipboard access, full-screen launches, animations at 60 fps and an easy access to the file system in any browser.
The PROS & CONS of PWA
The Pros:
- Supports use in offline mode as well.
- Quick loading of apps even in poor network qualities.
- Shareable, indexable and linkable.
- Responsive layout and progressive apps.
- Robust and secure.
- PWAs require a comparatively less development effort.
- Much cheaper than native apps.
- Top-quality customer experience.
The Cons:
- A few browsers not supported by PWAs.
- Not all mobile devices support the complete PWA software functionality. For instance, the notifications and shortcut features on home screen are not entirely supported on the IOS platform.
- Few call features such as SMS, voicemails, and making calls without Dialer dialog aren’t supported.
- Access to few hardware features like flashlight, magnetometer, proximity sensor, Ambient Light Sensor and Accelerometer etc. are not supported.
- A number of hardware features and functionalities are not supported.
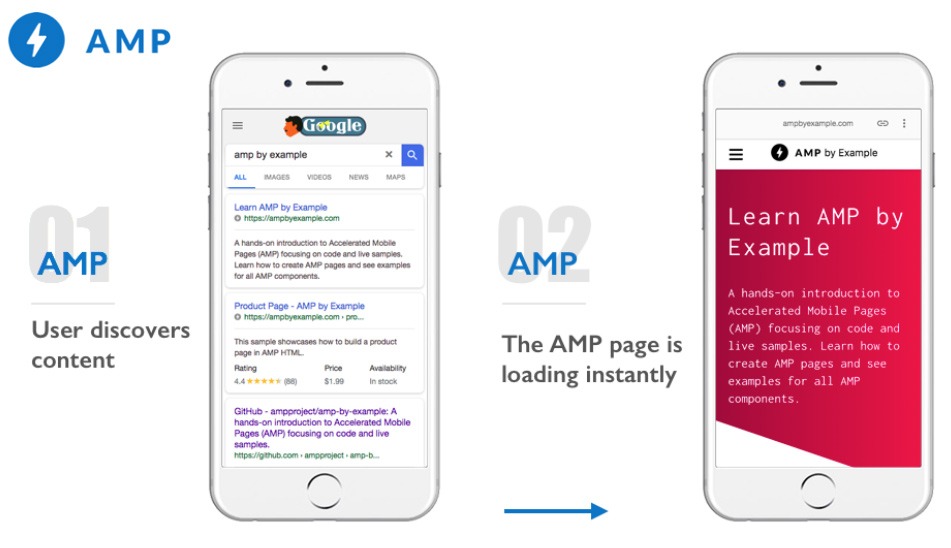
AMP: Accelerated Mobile Pages Project
AMP is primarily an open source platform that is approved by Google and is based on JavaScript. AMP supports much quicker loading time for apps than normal HTML pages. It assists publishers in developing mobile-friendly content with rapid loading times on mobile devices. Basically, it is a technique to create static web pages. AMP was integrated into Google’s mobile search results on Feb 24, 2016. Since then, all the pages that make use of AMP coding are listed in the search results with a separate “AMP” designation.
 The core focus of AMP is on improving the overall browsing experience of a web page or website on mobile devices, mainly by enhancing and improving the page-load time and performance. Thus, AMP coding results in a web page with no fancy features and comprises of only the important information details desired by the user. It eradicates useless data from a web page in order to deliver the most crucial and informative content in the quickest way possible. The data featured using AMP coding is nearly 10 times less than a normal HTML website or app.
The core focus of AMP is on improving the overall browsing experience of a web page or website on mobile devices, mainly by enhancing and improving the page-load time and performance. Thus, AMP coding results in a web page with no fancy features and comprises of only the important information details desired by the user. It eradicates useless data from a web page in order to deliver the most crucial and informative content in the quickest way possible. The data featured using AMP coding is nearly 10 times less than a normal HTML website or app.
Core Features of AMP:
- AMP provides full control to website publishers over the business and visual design of the site.
- Page load times are reduced by a reasonable extent.
- Keyword rankings and mobile SEO are enhanced in mobile devices.
The PROS & CONS of AMP:
The Pros:
- The page load time observed is 4 times faster as compared to a normal HTML website.
- AMP is ideal for static content-based websites, such as news publishers or sites used for blogs.
- A wide majority of ad formats is supported
- The web pages using valid and top-notch AMP versions have a major edge over normal websites in SEO rankings and mobile searches. They are usually displayed as a preview of the “Top Stories” on the search engine and are easily visible on the front page.
The Cons:
Since AMP coding is structured with the core aim of reducing load times and enhancing user experiences, it trims down a huge portion of irrelevant JavaScripts and codes that are used for improving the visual layout of web pages. Thus, a series of visual restrictions are observed such as:
- Most images are only loaded when you scroll down to them. This is due to the fact that AMP uses lazy loading while dealing with images.
- Apart from the AMP library, no other JavaScript code is allowed to reside.
- AMP is not appropriate for e-commerce sites or websites that aim to gain user interest by impressive visual layouts and presentations.
- AMP doesn’t allow tracking user activity on its web pages.
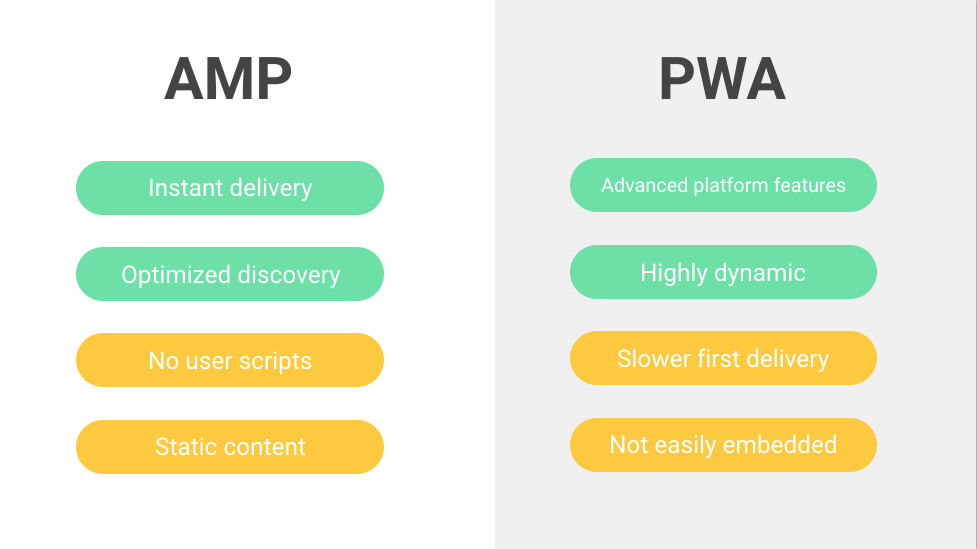
PWA & AMP – The Difference:

- AMP comprises of minimized JavaScript and streamlined CSS, whereas PWA consists of AppShell, Web App Manifest and Service Worker etc.
- The main difference between the two can be summarized as AMP focuses on reducing the page load time and providing content to users in a minimum span of time while PWA ensures that users are provided with a rich visual layout and experience through features such as add to home screen button and push notifications etc.
- AMP is well-suited for static websites with a lot of content involved such as news-publishing, blog/articles, recipes or other similar websites. PWA is the best choice when dealing with e-commerce websites or other similar sites that involve rich visual layouts and features. Moreover, PWAs are optimal for “https” sites that tend to provide secure connections between users and sites.
- Nonetheless, both the technologies work side by side and assist in enhancing user experience and reducing page load time.
Conclusion- Which One Is Right for Me?
So the main question still hangs in place: How do you evaluate if PWA is the right choice for you or if you should benefit from developing an AMP (Accelerated Mobile Page)? The answer is quite simple.
AMP is, undoubtedly, the right choice when your website is not too media heavy and doesn’t involve a lot of JavaScript to operate. As mentioned previously, AMP functions at its best when used with static content such as news-publishing or blog websites. This doesn’t mean that AMP is restricted to websites containing static content. However, AMP can be challenging and costly to deal with when implemented with interactive or e-commerce websites. The best choice when dealing with highly interactive and dynamic websites is PWA. The merits of using PWA are highly noticeable when the focus is on providing a rich visual interface and user experience. If your business model deals with the high interaction between your website and users, investing in PWA would definitely be the best option for you!
Looking for PWA or AMP Web Design? Contact Us we can help you decide 🙂
Recommended Posts

WooCommerce or Shopify – What’s best for your business?
July 11, 2018

WordPress 5.0 Version: All You Need To Know
June 28, 2018

Website Security
January 23, 2016

